Table Of Content
- RankIQ Review: Is This AI SEO Toolset Worth Your Time and Money?
- Content Pit Review: Is it Possible to Find Fast, Inexpensive, and High Quality Content?
- SAT / ACT Prep Online Guides and Tips
- Want to Make Fairer, Better Products?
- White space
- Rhythm
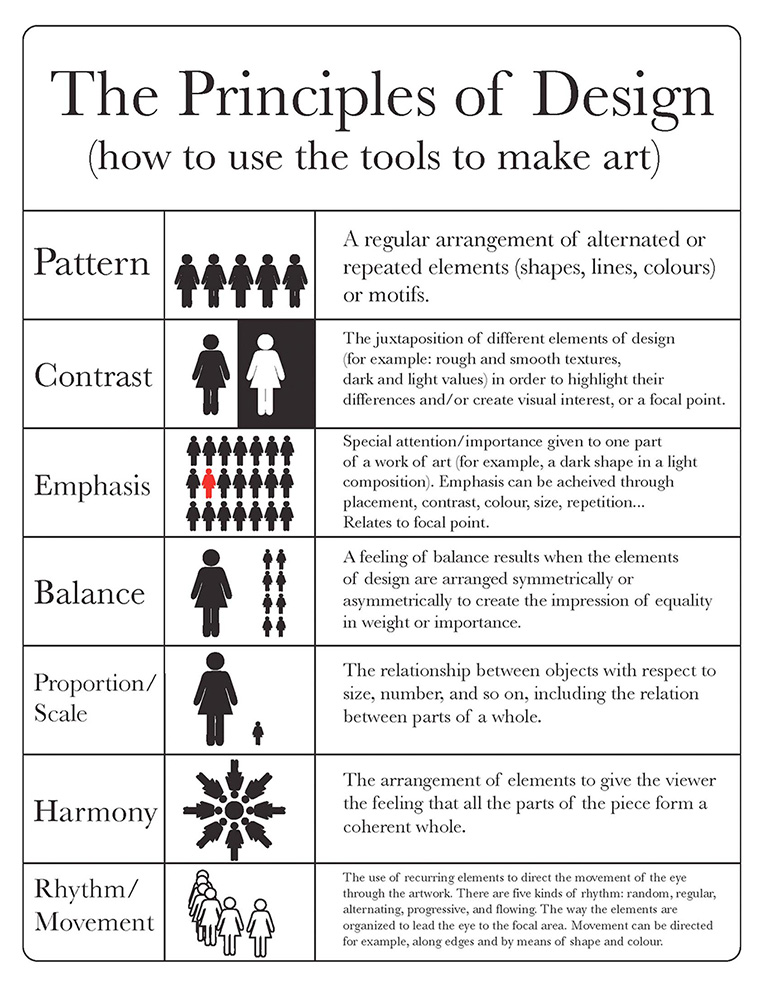
- The Seven Principles of Design: Foundations for Visual Excellence

For the photographer who is used to approaching a scene and capturing things as they are, understanding elements of design in photography can seem like a trivial exercise. Can you imagine a photojournalist worrying about white space and balance in the heat of the moment at a political rally or major news event? White space, often referred to as negative space, is the unmarked area between design elements. It allows for a cleaner, more focused presentation of content, making the website not only more attractive but also easier to navigate. This principle is crucial for crafting an interactive experience that captures and holds the user’s attention, encouraging them to explore further.
RankIQ Review: Is This AI SEO Toolset Worth Your Time and Money?
All you need to do is listen to what your potential users are saying. Long before the camera was invented, artists worked hard to translate the world around them onto the canvas. They developed tricks and techniques that you can see improve over the centuries if you walk the halls of any fine art museum. The modern techniques of graphic design and photography have pulled from this extensive history to make their work better.
Content Pit Review: Is it Possible to Find Fast, Inexpensive, and High Quality Content?
This approach not only emphasizes the intended content but also enhances the overall user experience by making navigation intuitive and information easily digestible. Variety mixes various elements and principles to add complexity yet visually appealing designs. It creates interest and detail in images and artwork to engage the audience. Learning and following established design principles in graphic design allows you to create more cohesive designs that delight users and offer exceptional user experiences. These elements include shapes, lines, color, value, texture, space, and form. Design principles are how these elements are used in the design to create the final product.
SAT / ACT Prep Online Guides and Tips
7 Principles for Privacy by Design - Boost your Data Protection Compliance - MoreThanDigital English
7 Principles for Privacy by Design - Boost your Data Protection Compliance.
Posted: Mon, 29 Jul 2019 13:13:52 GMT [source]
By making sure your designs unite you reduce cognitive load and ensure viewers actually understand whatever it is your design is trying to achieve. Designers use a Z-pattern for layouts with less text and more visuals. With this pattern, viewers scan across the top of the page and then diagonally down towards the opposite corner. The F-pattern applies to pages made up mostly of text, like an online or printed article.
All open-source articles on design principles
White space is also called negative space, as it isn’t always white. It is defined as the blank space deliberately left between objects in a design for aesthetic purposes. White spaces can be miracle workers if used intellectually because they have the power to give your customers visual relief, especially when taking in large portions of information.
When a visual composition uses the principles of design well, it will succeed in fulfilling its purpose (whatever that purpose might be). But just because a work is successful doesn’t mean you have to like it. That’s because liking or disliking a visual piece involves your personal taste. The contrast principle of design generates space and distinction between elements.
The digital design feels lively, as though dancing or vibing to its virtual music. Visual weight ensures things are evenly distributed, like this image of a beach with water and trees. There's enough balance throughout, thanks to the clouds and reflection in the water. Texture refers to the physical or visual surface of the design or artwork. It can be rough, smooth, hard, or soft to the touch or simply appear that way. Shapes are two-dimensional and can range from simple organic shapes to one's more complex, like geometric shapes.
Rhythm
This popping effect is key to UX design, as it can be used to draw the user’s attention to desired elements, keeping them on track. As you can see in the work of art below, even though there are many colors and elements, the image is easy to follow. Viewers can perceive a sense of unity through the symmetrical design of the face and the use of colors in different sections. We can use colour, shape, contrast, scale, and/or positioning to achieve this.
You can also use the technique to focus a user’s attention on a particular feature or in a particular direction. The principles of design play a major role in the composition of any artwork. When drawing, sketching or composing your piece you need to keep the principles of balance, movement and space in mind. Contrast, emphasis etc come in play when you are coloring in the drawing. By principles of design in art, you can create an attractive and appealing piece.
If you enforce unity across your creatives, your designs will begin to look dull and need more dynamism. Create refreshing pops in the sea of brand guidelines and color guides. Your brand intends to reach out to the masses, and if you do not have a design that can successfully achieve this, everything is in vain. Unlike natural patterns, geometric patterns are also popular among designers.
What is lean manufacturing? 7 principles for manufacturers - The Manufacturer
What is lean manufacturing? 7 principles for manufacturers.
Posted: Wed, 16 Mar 2022 07:00:00 GMT [source]
The aspects listed above—particularly balance, alignment, and contrast —can help you achieve that aim, but your design will be doomed without adequate movement. Remember that every little thing you add to composition has a particular weight. Color, size, and texture are all factors that account for weight. You can't stuff all your heavy elements into a specific area of your design, just like you wouldn't place all your plants in one corner of a garden.
One of the common ways artists do this is by using contrasting colors close to one another. (These are colors that appear on opposite sides of the color wheel from one another.) But this can also be done through the size or types of objects, too. The difference between the principles of design and taste is important. This is true for many commercial artists, where their clients’ tastes might not reflect their own.

An additive mix of colours on digital screens produces the RGB (i.e., Red, Green, Blue) colour system. Colour theory is a branch of design focused on the mixing and usage of different colours in design and art. In colour theory, an important distinction exists between colours that mix subtractively and colours that mix additively. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows.
The viewer received a different message– the thing that was supposed to be noticed was missed. The principles, however, are extremely handy to know in photography. They help us understand what makes a good composition and how to achieve it. Emphasis highlights the most important element and makes your audience concentrate on the focal point of your design. Contact Vervology today to learn more about how we can help you create a website that represents your brand and stands out from the competition. Speed up creating your how-to guides, training documentation, and interactive product demos with the...

No comments:
Post a Comment