Table Of Content
- The 7 Principles of Design: What Are They and How Do You Use Them to Create Eye-Catching Graphics?
- Color
- Product
- Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
- Principle 1: Emphasis
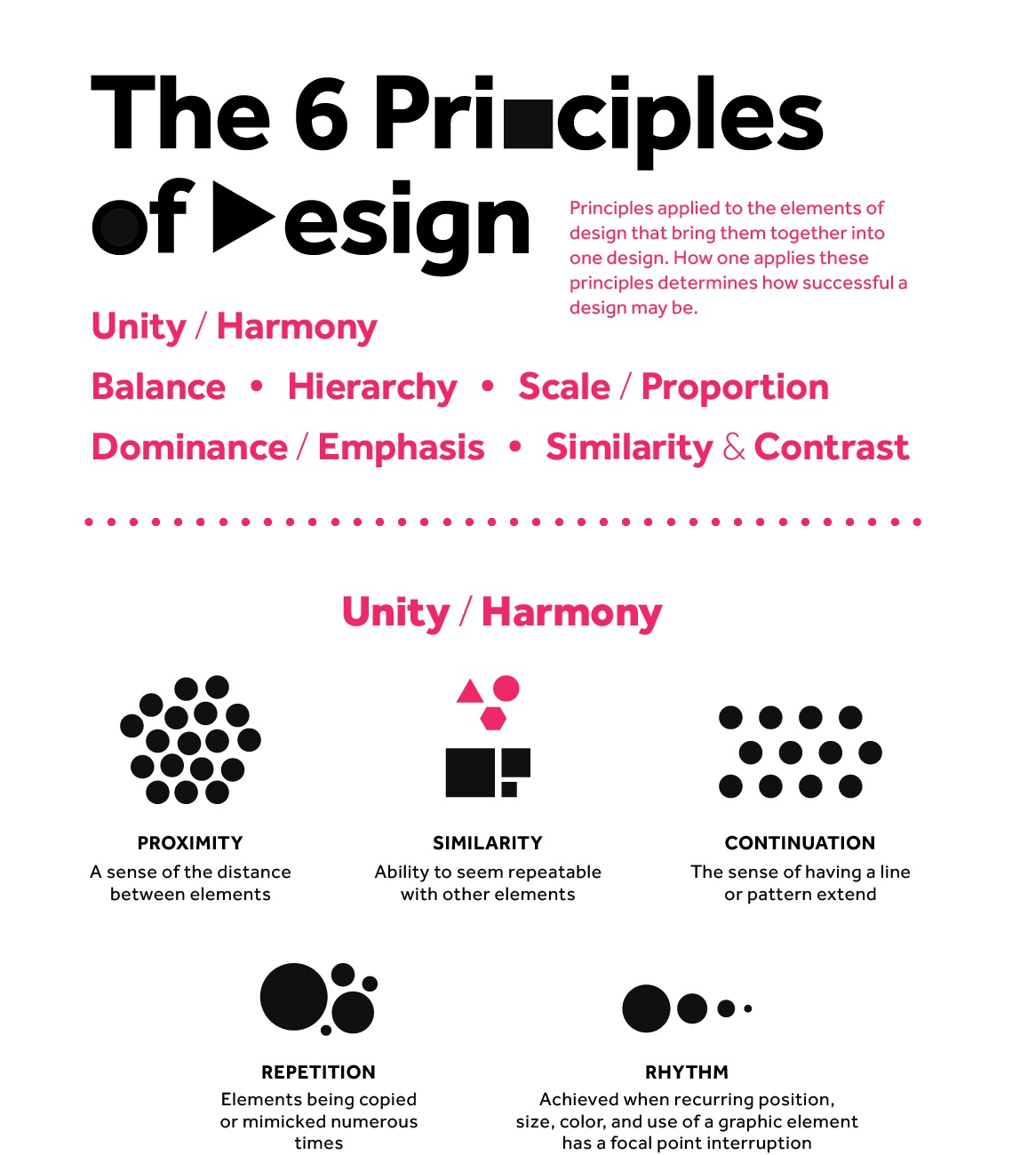
- The top seven design principles include:
- The Pareto Principle and Your User Experience Work
- Easiest Online Businesses to Start: Your Ultimate Guide

Start by studying well-designed works that exemplify these principles, then apply the directions in your projects. Reviewing your work critically, or having it reviewed by experienced designers, can also provide insights into how effectively you use the principles. There isn’t one principle that is the most important; each serves its unique purpose in design. However, many designers consider Unity (Harmony) vital as it ensures all other principles work together cohesively. The effectiveness of a technique often relies on how well the regulations are balanced and integrated.
The 7 Principles of Design: What Are They and How Do You Use Them to Create Eye-Catching Graphics?
You need to be the best designer to get ahead of the competition and succeed in life. On your site, you can make an engaging rhythm by repeating specific design components. Illustration is an amazingly versatile tool that can find many different uses in design. And when it comes to web design we can find an extremely wide variety of implementations.
Color
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. Hierarchy shows the difference in importance of the elements in a design. Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings. Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below. A lack of unity in designs can create a sense of unease and chaos. We can form shapes using lines (as above), or by using differences in colour, texture or value.
7 Essential Principles of Innovative Learning - KQED
7 Essential Principles of Innovative Learning.
Posted: Fri, 01 Feb 2013 08:00:00 GMT [source]
Product

Whether it’s a headline, a critical button, or an error message, emphasis ensures that users engage with the most important aspects of the interface. In this guide, we will explore the seven fundamental principles of design that serve as the cornerstone for UX professionals. Unity adds order and makes a piece feel like a coherent whole, instead of a messy combination of individual parts that just so happen to exist on the same page.
The 6 Pillars of the AWS Well-Architected Framework Amazon Web Services - AWS Blog
The 6 Pillars of the AWS Well-Architected Framework Amazon Web Services.
Posted: Tue, 15 May 2018 07:00:00 GMT [source]
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
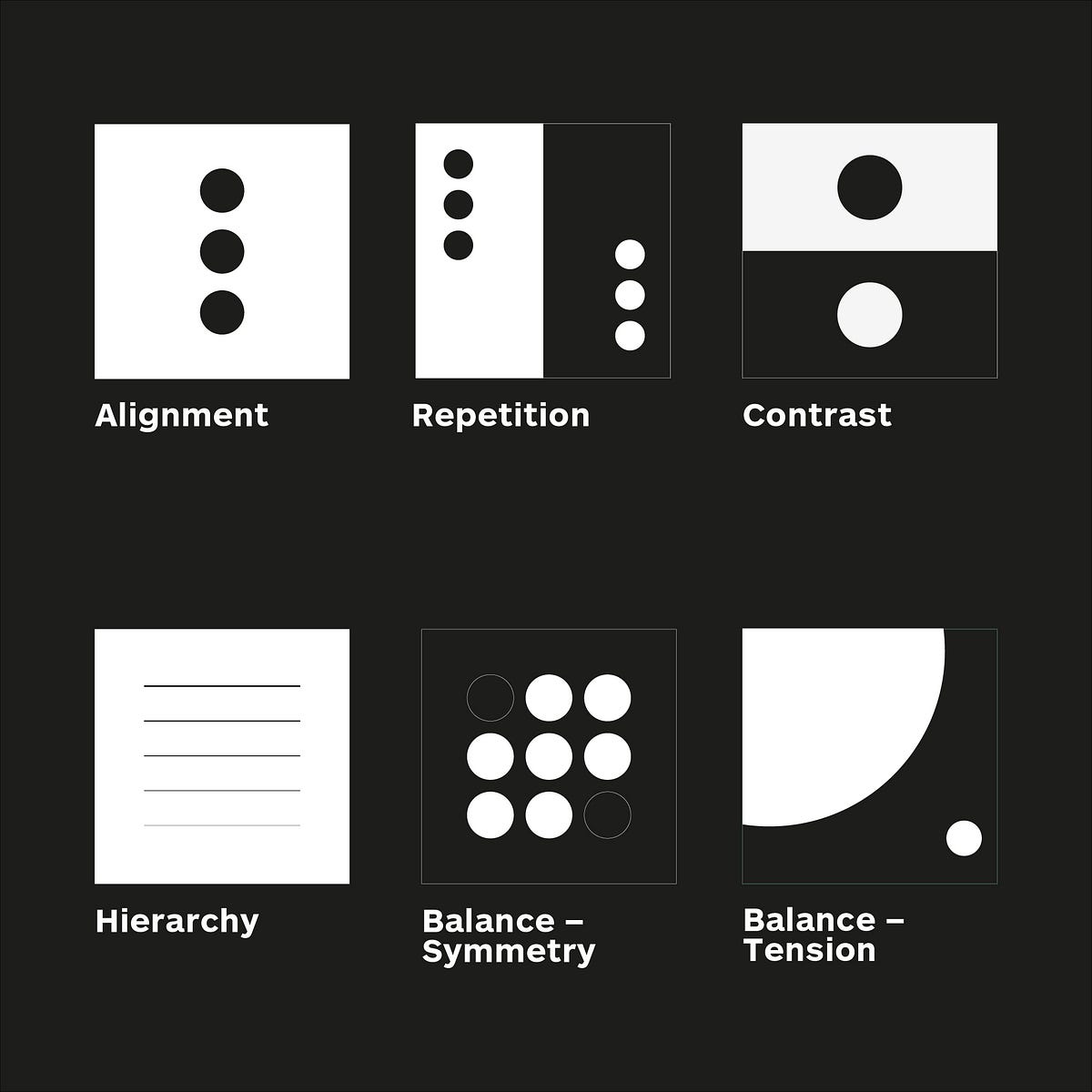
Illustration of visual design elements and principles that include unity, Gestalt, hierarchy, balance, contrast, scale and dominance. A design serves its purpose the best when it follows the principle of design. Principles of design include emphasis, alignment and balance, contrast, repetition, proportion, movement, and white space.

This series will provide insight into various principles explaining their importance and why they are required to produce quality, well-crafted designs. Visual hierarchy refers to the design or presentation of elements in a way that implies importance. These principles are fundamental to the assessment of the various elements of work; they represent how the artist uses elements of art to create their works and share their vision.
To create visual interest and hold the viewer’s attention longer, you need variety. Variety is the use of several elements of design to make your art “explorable” and give the viewer a better experience. Proportion is essential in UX design for maintaining a balanced and visually appealing interface. Properly proportioned elements contribute to a cohesive and aesthetically pleasing user interface. In UX design, balance involves distributing interface elements, such as buttons and images, to create a visually pleasing and user-friendly layout. Achieving balance ensures that users can navigate the interface intuitively without feeling overwhelmed.
The Pareto Principle and Your User Experience Work
Or is everything concentrated on one corner of the design, leaving the other end vacant with ample negative space? Balance the elements within your designs to give them a pleasing appearance. Remember that the average human brain can call out a lack of visual balance. Negative space in a design, also called white space, is space that has no design elements (other than possibly a background color or subtle pattern or texture). White space is just as important as any of the other six principles.
Easiest Online Businesses to Start: Your Ultimate Guide
There are many AI and Midjourney use cases you can leverage for graphic and web design work. If you need extra help on art creation, you can hire an AI prompt engineer through Fiverr. With AI, you can generate captivating visuals, streamline the design process, and even get assistance with creative prompts. AI has made massive strides in design, offering innovative solutions that are changing the way we create and perceive art.
Inexperienced designers may inadvertently emphasize the wrong parts of the page, creating confusion on the part of the user. Balance within a composition can be achieved in a couple of different ways. It’s achieved when elements on either side of a central vertical axis are basically the same. For example, two text blocks on either side of the page would create symmetrical balance, even if the content of those blocks wasn’t identical. Use these methods continuously to refine your prototype until your product is ready to launch.
Sufficient contrast between elements, especially text and its background, is vital for creating an accessible design. People with vision impairments can have a difficult time reading text on a screen that is too small or does not have sufficient color contrast. There are accessibility tools available for checking that your designs have sufficient color contrast for accessibility purposes. Contrast can be achieved through color, shape, size, or similar properties of elements, and refers to the differences between them. Color contrast is often the first thing people think of, but differences in the sizes of elements, their shape, or some other property also create contrast.
The additive mix of colours on digital screens produces the RGB colour system. Differences in values create clear designs, while designs using similar values tend to look subtle. Although simple, lines can possess a large variety of properties that allow us to convey a range of expressions. Be trustworthy and credible – identify yourself through your design to assure users and eliminate the uncertainty.

No comments:
Post a Comment